搭建blogs但是低成本
心路历程
(可以不看)
不知道大家是如何进行笔记的,个人之前使用Typora,虽然已经购买了正版的账号,但是其比较"老旧"的功能,和想要将笔记放到网站上的想法,让我放弃了Typora。
之前尝试过通过git将笔记上传到Github,然后在手机上查看笔记,虽然没有什么问题,但是不是很美观(PS:吃饱了撑的),
后面又选择了Gmeek,但是又由于本人对数学公式的书写存在需求,不知道为什么从Typora上粘贴过来的数学公式在github上不能正常显示,又折腾了很长时间的mathajx,但还是有小BUG没解决(我太菜了)。
紧接着决定投身Obsidian,利用git、vitepress、vercel搭建自动化博客网站,这意味着只要我git上传到库,就可以自动更新网站,这真的很酷。
下面就是具体的流程
开始
git到本地仓库
如果你跟我一样嫌麻烦,直接就去这个链接 Fork一份到自己的GitHub仓库

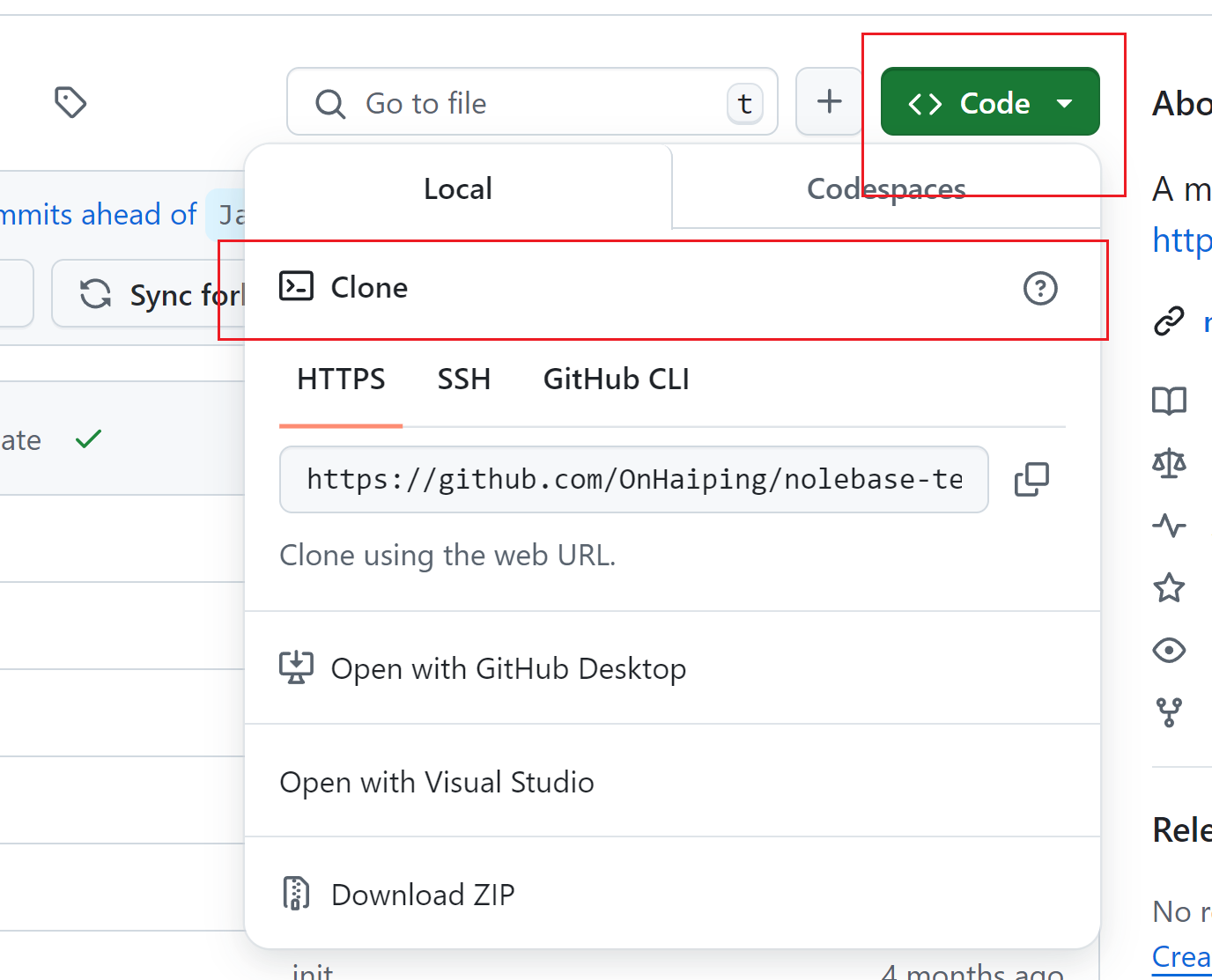
然后在自己的本地拉取到一个文件夹下面

这样一来,就能在本地使用VScode进行修改了,可以修改的地方在下面:
- 可以修改 metadata/index.ts 配置一下自己的网站信息
- 再修改一下 index.md 配置一下首页
- 修改
.vitepress/creators.ts, 添加你的 github 地址,这样的话,在每个文章下面的贡献者那里就能够链接到你的 github 首页(否则只是一个名字,无法点击)。 具体的修改地方,各位就自行摸索吧,有的关键字不能删除,如果删除的话后续是不能进行构建的
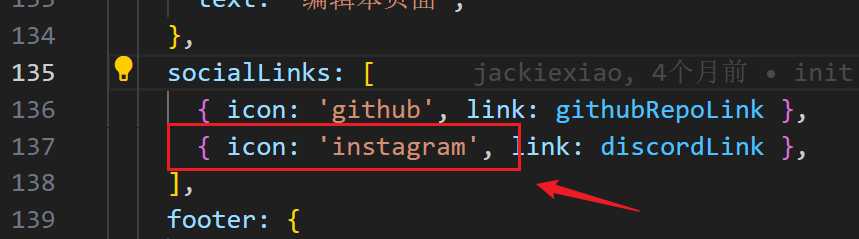
提供一个方法,这个页面中有一个是Discord的链接,这个链接已经失效了(截止到2024.9),所以需要将这个链接给换掉,换链接很好换,但是修改图标需要费点事(也没有很麻烦,前期摸索了很长时间) 首先是换链接,这个链接的位置在metadata/index.ts中的第12行,需要将这个链接换成你得任何可以共享的链接地址,我设置的是Instagram的个人链接。 其次是换图标,这个一度折磨我,因为之间从来没有接触过类似的框架,并且这个框架还是基于vitePress的。 这个位置不太好找,在 .vitepress/theme/config.ts中的137行,不知道别的图标是否能直接显示,Instagram的图标只需将 icon后面的换成 instagram 就可以了,如下图:
我也没有弄清楚这个列表所支持的图标有多少,如果你找到了,请在评论区告诉我,感谢。
PS:有时间可以学一下VitePress这个框架,或许会有新的收获 上面的修改都完成之后,记得将代码提交到github仓库上,具体流程,不多赘述。 另外,每次修改记得要git提交一次,避免遗忘。
发布到vercel
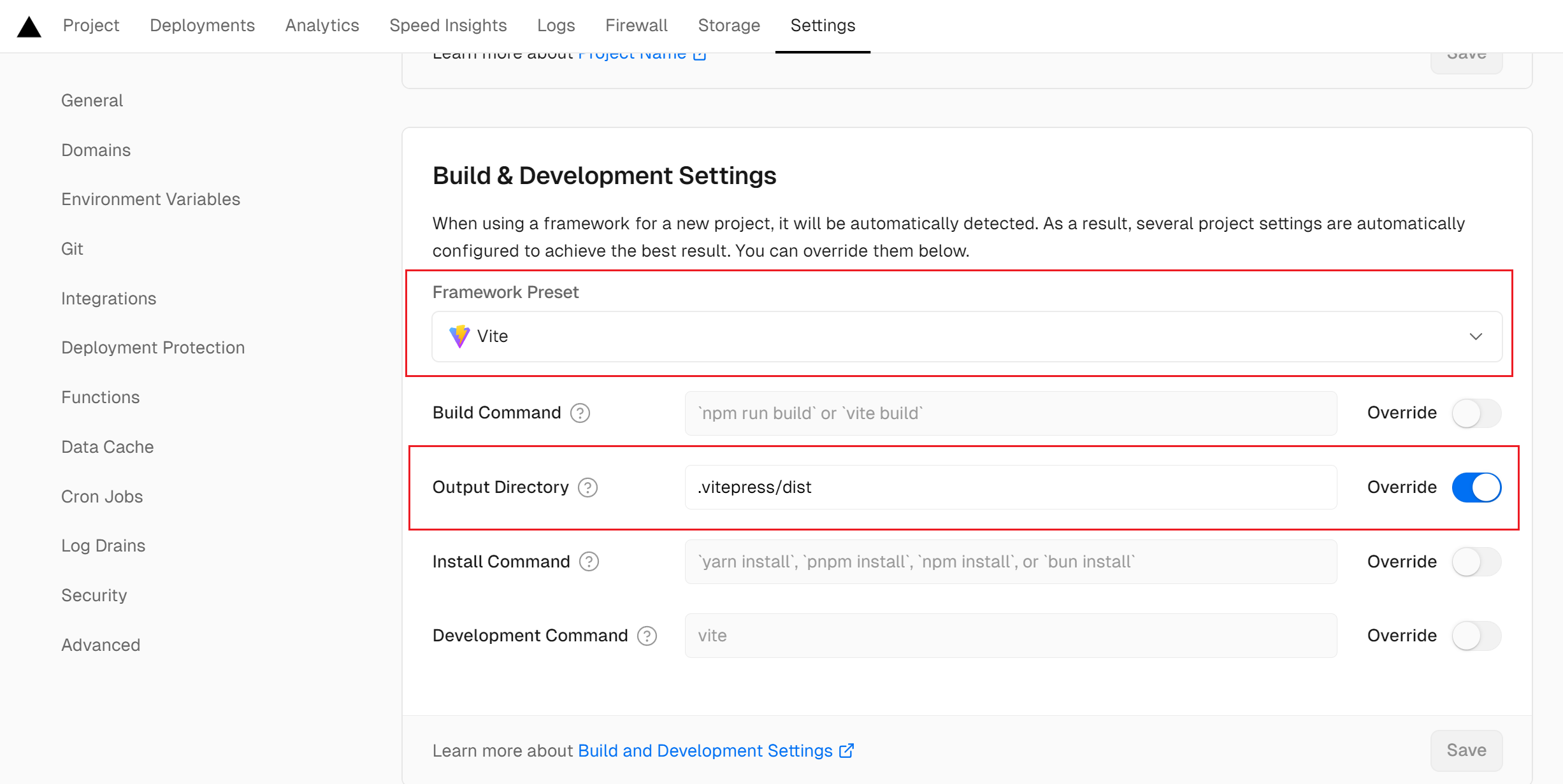
去vercel的网站注册一个账号:Vercel, 然后选择github上刚才Fork的仓库 不过需要注意的是,下图中的这个地方需要修改:

Output Directory : .vitepress/dist完成之后就可以启动项目了,会给你分配一个域名,直接访问这个域名就可以看到网站了
开始写作
由于我用的是Obsidian,这个上面有个插件,能够直接git到仓库
用obsidian打开项目目录里面的 "笔记" 文件夹。 如果安装了git插件可以直接识别到本地的仓库。 设置上快捷方式,写完就发,发完就展示(其实要等接近一分钟)。
如果你的网络正常的话(以上都可以正常访问的话),到这里就结束了,如果你不能访问,并且还想在 国内 访问,那么还需要下面的过程:
配置代理服务器以及域名
很明显如果想要在国内访问(不开代理)的情况下访问构建好的网站,很明显需要额外的工具来帮助我们。
教程来源于non_hana
需要的东西:一个域名,Cloudflare账号,以及一个以及构建完成的vercel项目
域名
这个的购买随便去哪里,我自己是在华为云购买的,别问,问就是华为云校园大使下面我就按照华为云的教程开始了 原教程是腾讯云的,过程都一样,大家自行选择。
首先需要一个华为云账号,注册我就不写教程了
然后去这个网站购买一个域名,需要稍微花点钱,大概10元(或者更贵的) 需要注意的是需要实名认证,一个小时到3天不等
cloudflare
购买完成之后需要来cloudflare进行注册,CloudFlare 完成之后进来会看到如下界面
**
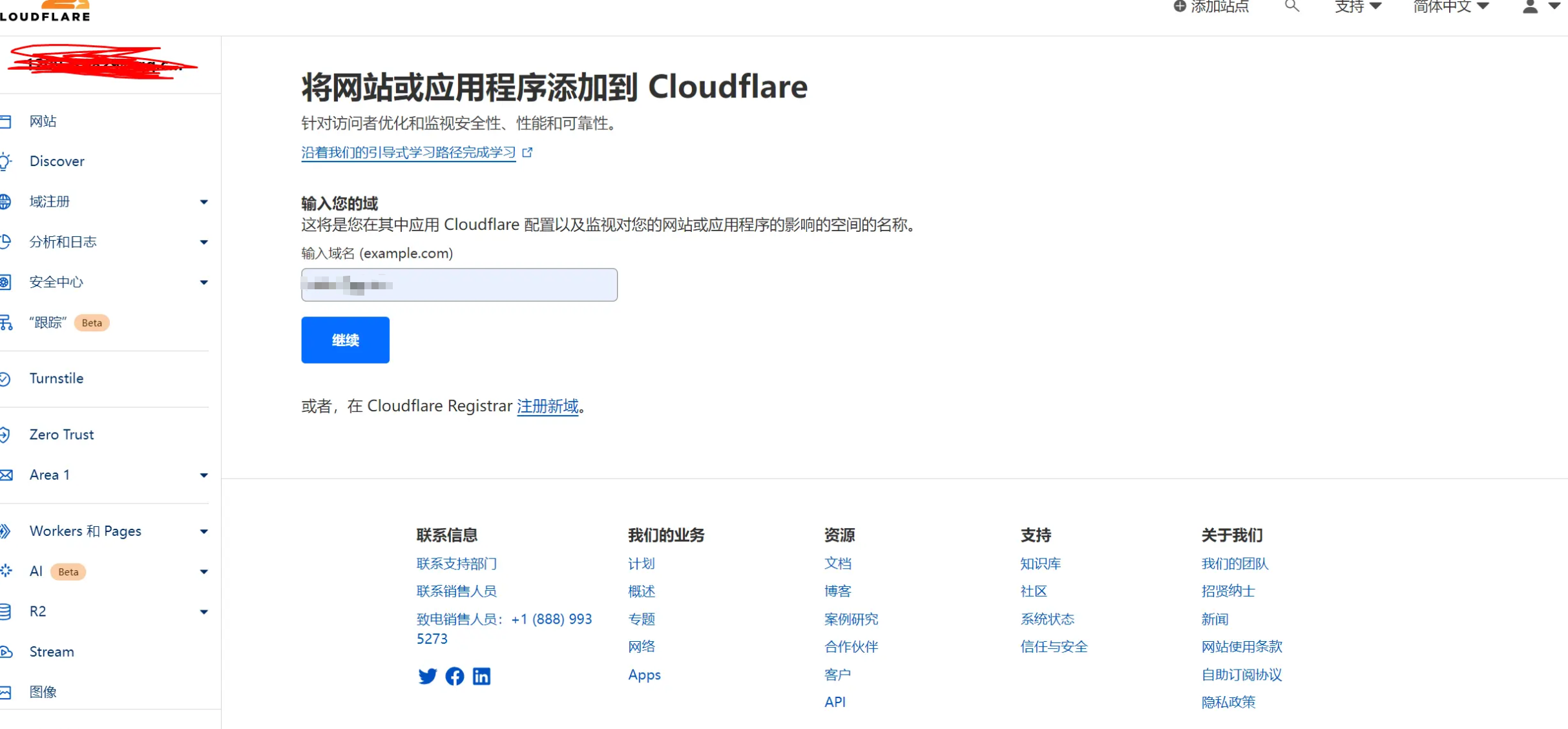
然后点击右侧的这个添加站点按钮就好了,进入下一步,输入你要加的域名 然后点击继续:

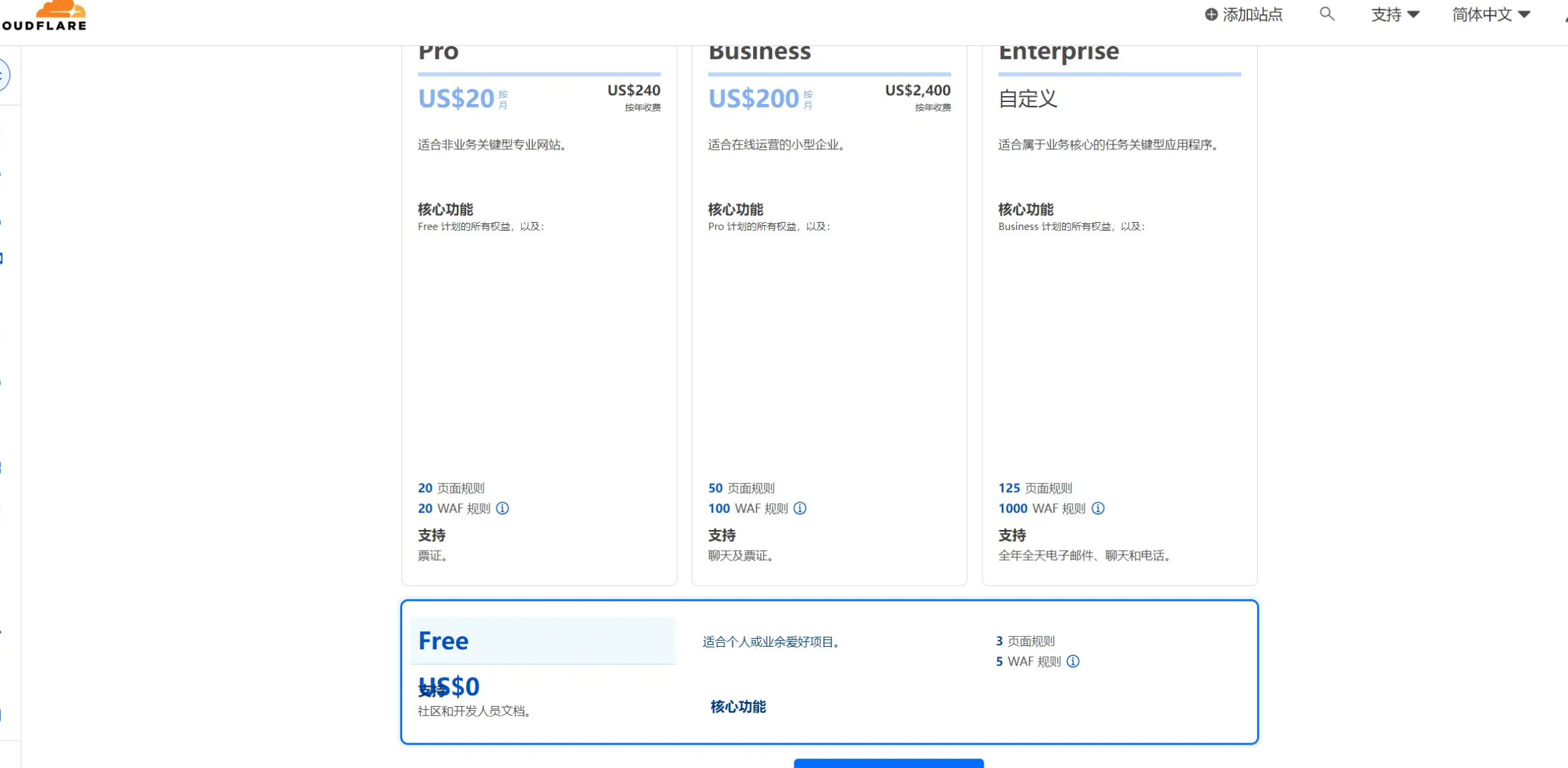
然后选择计划,一般无特殊需求直接白嫖然后点击继续:

接下来 Cloudflare 会自动扫描你的部分dns记录。我这个域名是刚刚买的还没有进行一些解析的操作,所以是没有记录的。点击继续:

然后最关键的点来了,Cloudflare会自动生成两条dns地址,就是下面两个云右边的字符串,你得拿着这两个地址去换掉华为云原本的解析:

在华为云域名管理控制台更改DNS服务器解析
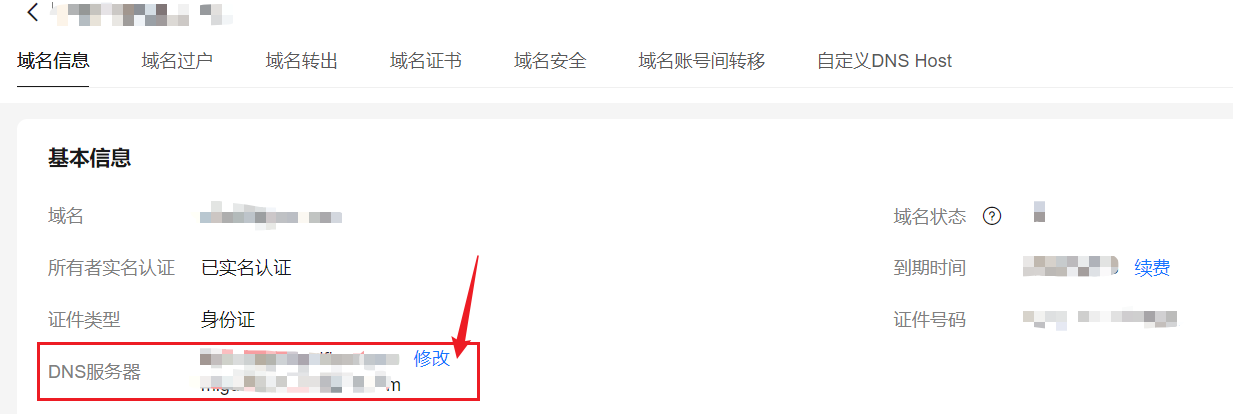
找到你购买的域名,然后点击进入查看这个域名信息
然后点击下面的修改

将上面Cloudflare中的信息填写到里面来,保存然后等待dns缓存刷新即可,这可能需要1-24小时因为每个域名体质不一样。
然后回到 Cloudflare 控制台就好了。至此,更换完成了。
在Vercel上为自己部署好的前端应用添加新的域名解析
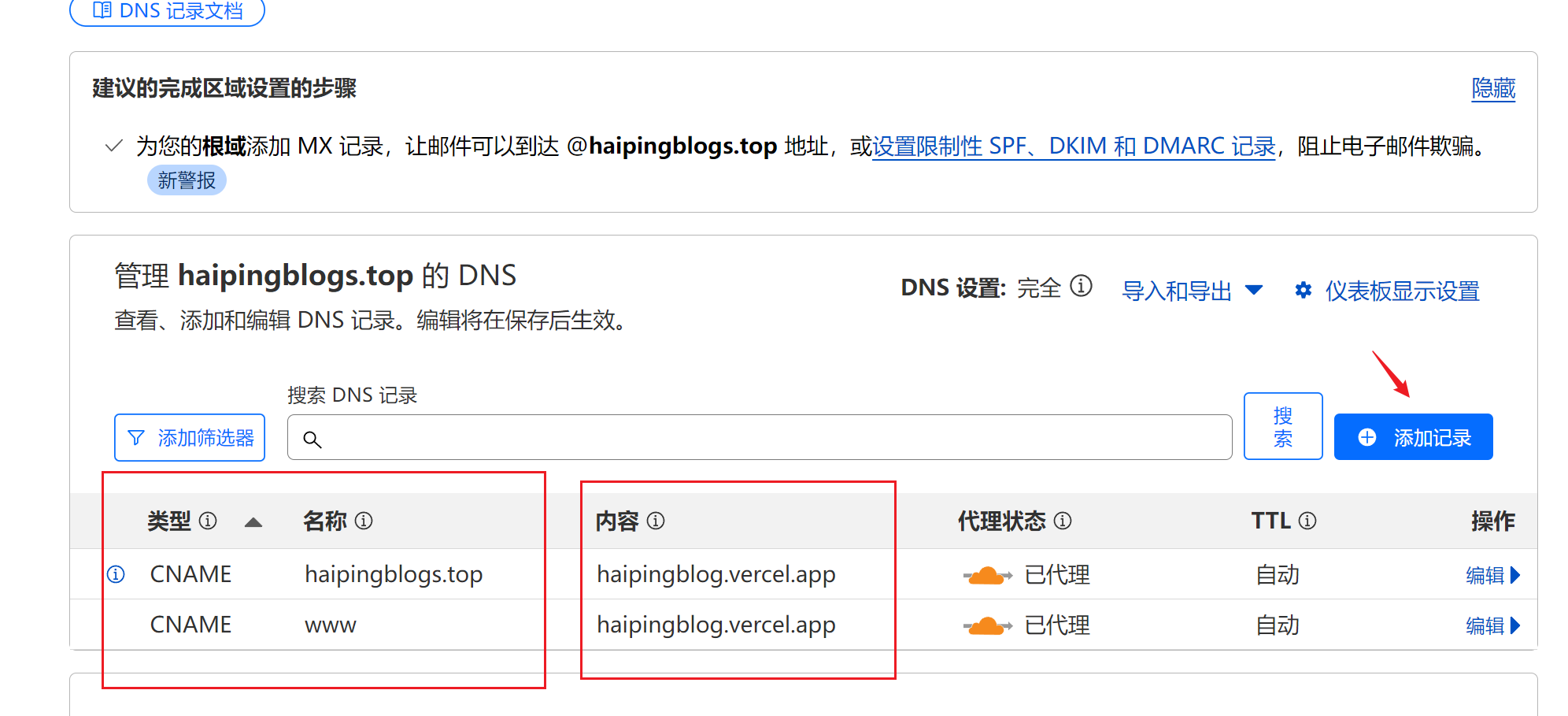
去cloudflare添加域名解析记录
在 Cloudflare 添加 CNAME 类型的解析,比如这个项目就是把我们的域名重定向到vercel的项目上,并打开 proxy 服务。我在这边为了对应根路径访问和www访问,两个都加上了。

记得将内容换成自己的地址。
回到Vercel
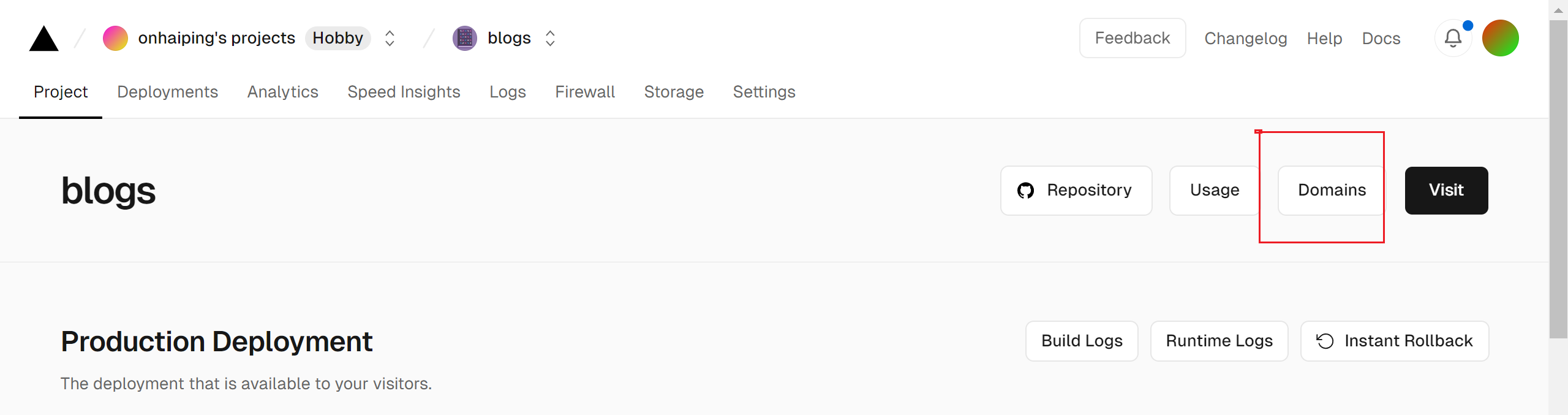
进入到部署好了的项目的主页,可以看到一个“Domain”的按钮,点击进入:

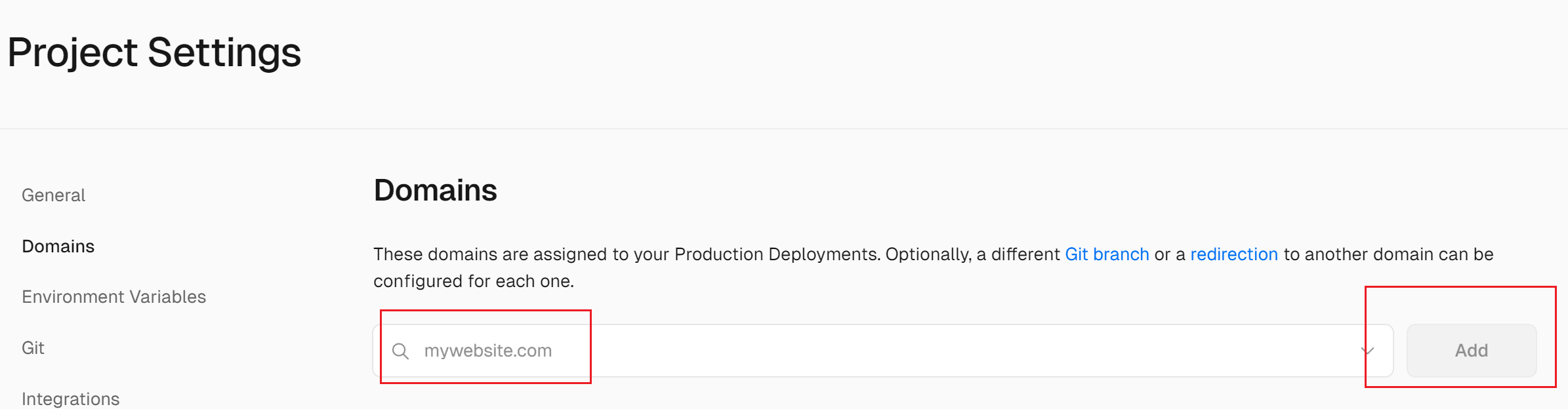
然后进入之后,输入你买好的域名然后点击Add:

选择默认的方案,也就是把根域名和www解析一起加上。
设置SSL/TLS
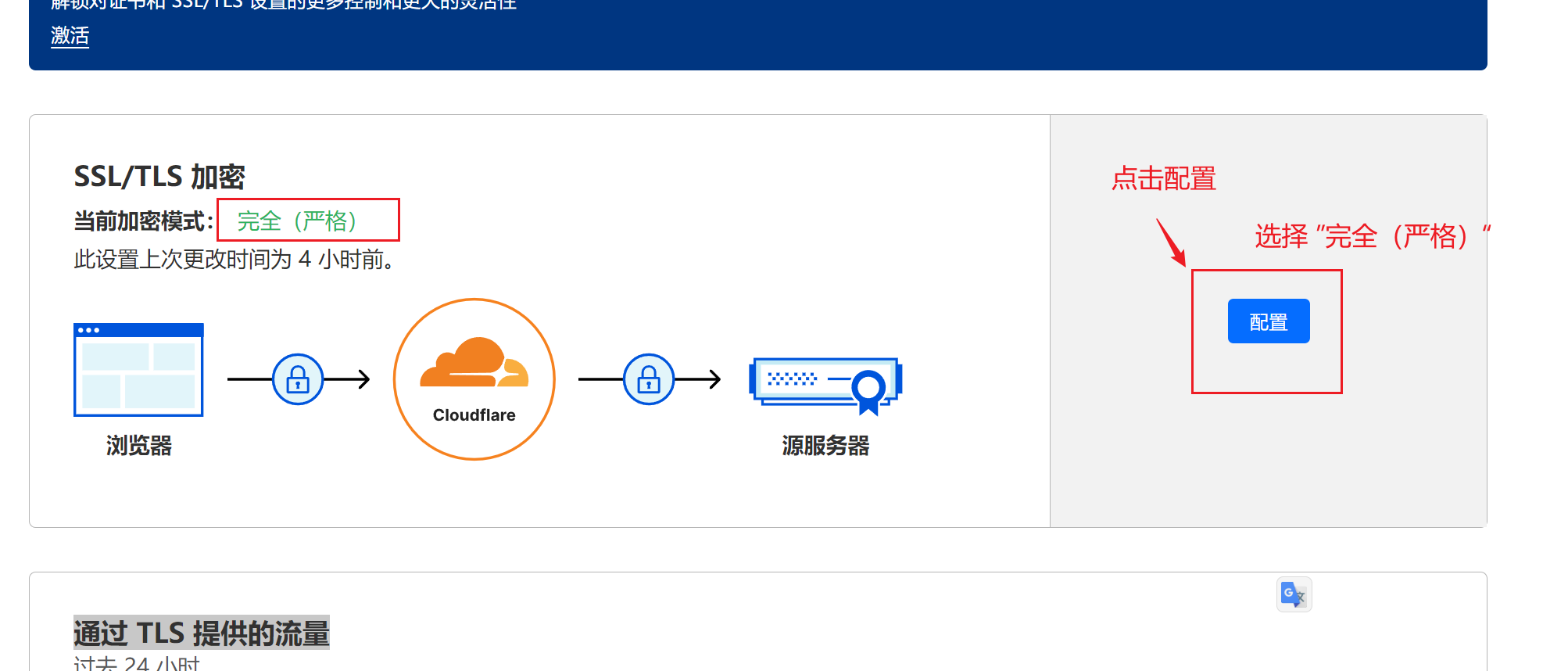
最后,避免出现重定向次数过多的问题出现,需要修改加密方式 进入 Cloudflare Dashboard,点击有问题的域名,打开左侧的 SSL/TLS 设置,在 Overview 中设置加密模式为完全或完全(严格)即可。


 王海平
王海平